Websites als Webanwendungen für den IE9 fit machen
 Der Internet Explorer 9 bringt die Möglichkeit mit, bestimmte Websites auf dem Desktop zu verankern und dort mit speziellen Funktionen zu versehen. Damit das funktioniert, müssen die Webseiten vom Betreiber aber dafür präpariert werden. Wie das geht, lesen Sie hier.
Der Internet Explorer 9 bringt die Möglichkeit mit, bestimmte Websites auf dem Desktop zu verankern und dort mit speziellen Funktionen zu versehen. Damit das funktioniert, müssen die Webseiten vom Betreiber aber dafür präpariert werden. Wie das geht, lesen Sie hier.
![]() Zu den innovativsten neuen Funktionen des Internet Explorer 9 gehört das Anheften von Websites an die Taskleiste oder das Startmenü. Dies ermöglicht Ihnen nicht nur den schnellen Zugang zu besonders häufig genutzten Webangeboten. Auf diesem Wege stehen auch Zusatzfunktionen für diese Webseiten zur Verfügung, die das regelmäßige Nutzen noch einfacher und praktischer machen. So kann jede angeheftete Website eine eigene Sprungliste mit Abkürzungen zu wichtigen Bereichen oder Funktionen erhalten. Wie Sie diese Funktionen verwenden, habe ich in einem anderen Artikel bereits beschrieben.
Zu den innovativsten neuen Funktionen des Internet Explorer 9 gehört das Anheften von Websites an die Taskleiste oder das Startmenü. Dies ermöglicht Ihnen nicht nur den schnellen Zugang zu besonders häufig genutzten Webangeboten. Auf diesem Wege stehen auch Zusatzfunktionen für diese Webseiten zur Verfügung, die das regelmäßige Nutzen noch einfacher und praktischer machen. So kann jede angeheftete Website eine eigene Sprungliste mit Abkürzungen zu wichtigen Bereichen oder Funktionen erhalten. Wie Sie diese Funktionen verwenden, habe ich in einem anderen Artikel bereits beschrieben.
An die Taskleiste oder das Startmenü anheften kann man prinzipiell jede Website, ohne dass dazu irgendein Aufwand durch den Anwender oder den Website-Betreiber erforderlich wäre. Wenn die Webanwendung aber individuell angepasst sein und vor allem eine eigene Sprungliste haben soll, muss der Website-Betreiber seine Seiten speziell präparieren. Das hört sich schlimmer an, als es ist. Tatsächlich handelt es sich einfach um einige Meta-Tags, die in die Webseiten eingefügt werden müssen.
Ein Favicon als Website-Symbol
Als Symbol für die Webanwendung verwendet der IE9 automatisch eine in favicon.ico hinterlegte Grafik. Wenn Sie noch keine solche Grafik für Ihre Website hinterlegt haben, sollten Sie dies also spätestens jetzt tun. Sie muss einfach nur im Stammverzeichnis Ihrer Website gespeichert werden. Andernfalls erhält die Webanwendung ein generisches, nichtssagendes Symbol. Dabei ist zu beachten, dass hierfür nur .ico-Dateien verwendet werden können (prinzipiell können favicon-Dateien auch als JPG, PNG oder GIF vorliegen, aber in diesem Fall wird nur eine ICO-Datei ausgewertet). Außerdem sollte diese möglichst 32×32 oder 48×48 groß sein. 16×16 funktioniert auch, wird aber beim Anheften in der Taskleiste auf 32×32 hochgerechnet, da dies die Standardgröße für die Taskleiste ist. Das sieht meist nicht schön aus. (Eine praktische Online-Hilfe zum Erstellen von favicons finden Sie z. B. bei http://iconverticons.com)
Meta-Tags für die Webanwendung
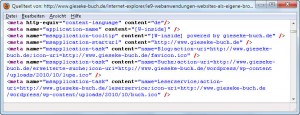
Das Erscheinungsbild Ihrer Website als IE9-Webanwendung können Sie mittels verschiedener Meta-Tags beeinflussen. Diese müssen in den Bereich <HEADER>…</HEADER> zu Beginn der Webseite eingefügt werden:
- Name der Webanwendung
Um einen Namen für Ihre Webanwendung festzulegen, verwenden Sie: <meta name=“application-name“ content=“Name der Webanwendung“ /> - Tooltipp für das Mouse-Over
Die Webanwendung kann einen Tooltipp einblenden, wenn die Maus darüber schwebt. Den Text dafür geben Sie so an: <meta name=“msapplication-tooltip“ content=“Tooltipp-Text“ /> - Start-URL
Wenn die Webanwendung mit einer bestimmten Seite starten soll, geben Sie diese ebenfalls per Meta-Tag vor. Dies ist sinnvoll, da die Besucher Ihre Webseite prinzipiell von jeder Unterseite aus anheften könnten und der IE9 sonst beim Aktivieren jeweils diese Unterseite anstelle der Hauptseite öffnet: <meta name=“msapplication-starturl“ content=“Start-URL“ /> - Größe des Browserfensters
Soll die Webanwendung in einem Fenster mit einer bestimmten Größe gestartet werden, können Sie auch dies vorgeben: <meta name=“msapplication-window“ content=“width=Pixel;height=Pixel„/>
Meta-Tags für die Sprungliste
 Für die Sprungliste können Sie bis zu fünf Einträge definieren. Jeder Eintrag muss letztlich auf eine URL verweisen, die bei Anklicken dieses Eintrags aufgerufen wird. Neben dieser URL können Sie den Namen des Menüeintrags festlegen sowie ein Symbol angeben, das für diesen Eintrag angezeigt wird. Für die Symbole werden wiederum ICO-Dateien verwendet. Diesmal reicht eine Größe von 16×16 aus. Speichern Sie diese Dateien unter beliebigen Namen auf dem Webserver und geben Sie dann den Pfad dazu an. Der Meta-Tag für einen Sprunglisteneintrag sieht wie folgt aus:
Für die Sprungliste können Sie bis zu fünf Einträge definieren. Jeder Eintrag muss letztlich auf eine URL verweisen, die bei Anklicken dieses Eintrags aufgerufen wird. Neben dieser URL können Sie den Namen des Menüeintrags festlegen sowie ein Symbol angeben, das für diesen Eintrag angezeigt wird. Für die Symbole werden wiederum ICO-Dateien verwendet. Diesmal reicht eine Größe von 16×16 aus. Speichern Sie diese Dateien unter beliebigen Namen auf dem Webserver und geben Sie dann den Pfad dazu an. Der Meta-Tag für einen Sprunglisteneintrag sieht wie folgt aus:
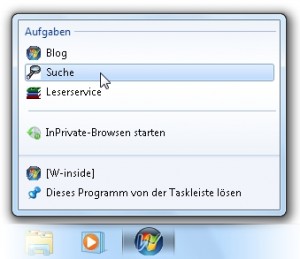
Zur Verdeutlichung noch mal ein praktisches Beispiel aus meiner eigenen Website. Der folgende Meta-Tag definiert den Eintrag Suche in der Sprungliste meiner Webanwendung:
<meta name="msapplication-task" content="name=Suche;action-uri=https://www.gieseke-buch.de/erweiterte-suche;icon-uri=https://www.gieseke-buch.de/wordpress/wp-content/uploads/2010/10/lupe.ico" />